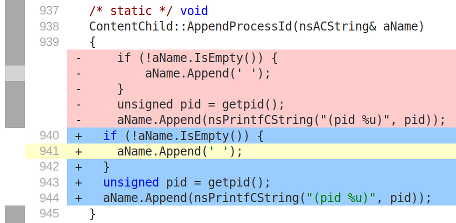
Since this January, David Anderson and I have been working on making Firefox use multiple processes. Tom Schuster (evilpie on IRC) joined us as an intern this summer, and Felipe Gomes, Mark Hammond and other have made great contributions. Now we’re interested to hear what people think of the work so far.
Firefox has always used a single process. When Chrome was released, it used one UI process and separate “content” processes to host web content. Other browsers have adopted similar strategies since then. (Correction: Apparently IE 8 used multiple processes 6 months before Chrome was released.) Around that time, Mozilla launched a far-reaching effort, called Electrolysis, to rewrite Firefox and the Gecko engine to use multiple processes. Much of this work bore fruit. Firefox OS relies heavily on the multiprocessing and IPC code introduced during Electrolysis. However, the main effort of porting the desktop Firefox browser to use multiple processes was put on hold in November 2011 so that shorter-term work to increase responsiveness could proceed more quickly. A good summary of that decision is in this thread.
This blog entry covers some of the technical issues involved in multiprocess Firefox. More information is available on the project wiki page, which includes links to tracking bugs and mailing lists. Tom Schuster’s internship talk gives a great overview of his work.
Why are we doing this?
There are a couple reasons for using multiple processes.
Performance. Most performance work at Mozilla over the last two years has focused on responsiveness of the browser. The goal is to reduce “jank”—those times when the browser seems to briefly freeze when loading a big page, typing in a form, or scrolling. Responsiveness tends to matter a lot more than throughput on the web today. Much of this work has been done as part of the Snappy project. The main focuses have been:
- Moving long-running actions to a separate thread so that the main thread can continue to respond to the user.
- Doing I/O asynchronously or on other threads so that the main thread isn’t blocked waiting for the disk.
- Breaking long-running code into shorter pieces and running the event loop in between. Incremental garbage collection is an example of this.
Much of the low-hanging fruit in these areas has already been picked. The remaining issues are difficult to fix. For example, JavaScript execution and layout happen on the main thread, and they block the event loop. Running these components on a separate thread is difficult because they access data, like the DOM, that are not thread-safe. As an alternative, we’ve considered allowing the event loop to run in the middle of JavaScript execution, but doing so would break a lot of assumptions made by other parts of Firefox (not to mention add-ons).
Running web content in a separate process is a nice alternative to these approaches. Like the threaded approach, Firefox is able to run its event loop while JavaScript and layout are running in a content process. But unlike threading, the UI code has no access to content DOM or or other content data structures, so there is no need for locking or thread-safety. The downside, of course, is that any code in the Firefox UI process that needs to access content data must do so explicitly through message passing.
We feel this tradeoff makes sense for a few reasons:
- It’s not all that common for Firefox code to access content DOM.
- Code that is shared with Firefox OS already uses message passing.
- In the multiprocess model, Firefox code that fails to use message passing to access content will fail in an obvious, consistent way. In the threaded model, code that accesses content without proper locking will fail in subtle ways that are difficult to debug.
The last point is, in my opinion, the most compelling. None of the approaches for improving responsiveness of JavaScript code are easy to implement. The multiprocess approach at least has the advantage that errors are reproducible.
Security. Right now, if someone discovers an exploitable bug in Firefox, they’re able to take over users’ computers. There are a lot of techniques to mitigate this problem, but one of the most powerful is sandboxing. Technically, sandboxing doesn’t require multiple processes. However, a sandbox that covered the current (single) Firefox process wouldn’t be very useful. Sandboxes are only able to prevent processes from performing actions that a well-behaved process would never do. Unfortunately, a well-behaved Firefox process (especially one with add-ons installed) needs access to much of the network and file system. Consequently, a sandbox for single-process Firefox couldn’t restrict much.
In multiprocess Firefox, content processes will be sandboxed. A well-behaved content process won’t access the filesystem directly; it will have to ask the main process to perform the request. At that time, the main process can verify that the request is safe and that it makes sense. Consequently, the sandbox for content processes can be quite restrictive. Our hope is that this arrangement will make it much harder to craft exploitable security holes for Firefox.
Stability. Although Firefox usually doesn’t crash very often, multiple processes will make crashes much less annoying. Rather than killing the entire browser, the crash will only take down the content process that crashed.
Trying it out
We’ve been doing all of our development on mozilla-central, which means that all of our code is available in Firefox nightlies. You can try out multiprocess Firefox with the following steps:
- Update to a current nightly.
- We strongly recommend you create a new profile!
- Set the browser.tabs.remote preference to true.
- Restart Firefox.
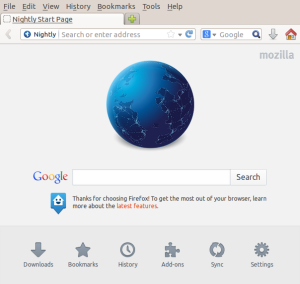
Here’s what Firefox looks like in multiprocess mode. Notice that the title of the tab is underlined. This means that the content for the tab is being rendered in a separate process.

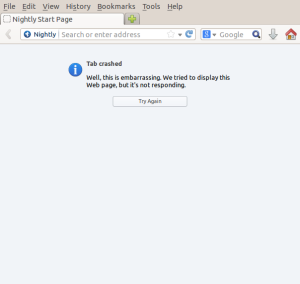
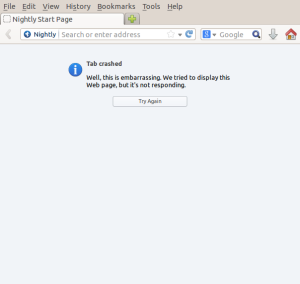
This screenshot shows what happens when a content process crashes. The main Firefox process remains alive, along with any tabs being rendered in other processes.

What works?
The best way to find out is to try it! All basic browsing functionality should work at this time. In particular: back and forward navigation, the URL bar and search bar, the context menu, bookmarks, tabs, Flash (except on Macs), the findbar, and even Adblock Plus. Some less-used features are still missing: developer tools, printing, and saving pages to disk. Add-on support is pretty spotty—some add-ons work, but most don’t.
To be conservative, we’re using only one content process for all web content. To get all of the performance, security, and stability benefits of multiple processes, we’ll need to use multiple content processes.
When will it be released?
We simply don’t know. It’s a large project and any predictions at this point would be foolhardy. There are a lot of concerns about compatibility with add-ons and plugins that will need to be settled before we have any sense of a release date.
How much memory will it use?
Many people who hear about the project are concerned that multiple processes will cause the memory usage of Firefox to balloon. There’s a fairly widespread belief that more processes will require a lot more memory. I don’t believe this will be the case though.
The actual overhead of an empty process is very small. A normal desktop system can easily support thousands of processes. Even when all the code for Firefox is loaded into each process, this memory is shared, so not much more memory is used than in the single-process case.
Using multiple processes does take more memory if data that could be shared between tabs in a single process must be duplicated in a multiprocess browser. There are many different caches and other shared data structures in Firefox where this might be a problem. We have plans to mitigate these issues. For example, it should be possible for processes to store some of this data in read-only shared memory. A process would be able to observe that it is holding local data that is identical to some data already stored in the read-only cache. In that case, it would drop its own copy of the data and use the shared version instead. Periodically, processes could add new data to the cache and mark it read-only. Processes would want to avoid sharing data that might include sensitive information like credit card numbers or bank data. However, it would probably be safe to share image data, JavaScript scripts, and the like.
Admittedly, it will take some time to optimize the memory usage of multiprocess Firefox. We already have about:memory working for multiple processes, which should make the work go more quickly. Nevertheless, until we feel that multiprocess Firefox is competitive with the single-process version, we will probably use a single content process to render all tabs. That model brings most of the security benefits and some of the performance and stability advantages we’re seeking. It also takes only a small amount more memory than single-process Firefox. I’ve taken some simple measurements using about:memory and Gregor Wagner’s MemBench benchmark. The benchmark opens 50 tabs and then measures memory usage.
| Memory usage |
Single-process |
Multiprocess |
| UI process |
974 MB |
124 MB |
| Content process |
|
860 MB |
| Total |
974 MB |
984 MB |
The total memory usage for multiprocess Firefox is only 10MB greater than single-process Firefox. We should be able to shrink this difference with some effort.
How will it work?
At a very high level, multiprocess Firefox works as follows. The process that starts up when Firefox launches is called the parent process. Initially, this process works similarly to single-process Firefox: it opens a window displaying browser.xul, which contains all the principal UI elements for Firefox. Firefox has a flexible GUI toolkit called XUL that allows GUI elements to be declared and laid out declaratively, similar to web content. Just like web content, the Firefox UI has a window object, which has a document property, and this document contains all the XML elements from browser.xul. All the Firefox menus, toolbars, sidebars, and tabs are XML elements in this document. Each tab element contains a <browser> element to display web content.
The first place where multiprocess Firefox diverges from single-process Firefox is that each <browser> element has a remote="true" attribute. When such a browser element is added to the document, a new content process is started. This process is called a child process. An IPC channel is created that links the parent and child processes. Initially, the child displays about:blank, but the parent can send the child a command to navigate elsewhere.
In the remainder of this section, I will discuss the most important aspects of multiprocess Firefox.
Drawing. Somehow, displayed web content needs to get from the child process to the parent and then to the screen. Multiprocess Firefox depends on a new Firefox feature called off main thread compositing (OMTC). In brief, each Firefox window is broken into a series of layers, somewhat similar to layers in Photoshop. Each time Firefox draws, these layers are submitted to a compositor thread that clips and translates the layers and combines them together into a single image that is then drawn.
Layers are structured as a tree. The root layer of the tree is responsible for the entire Firefox window. This layer contains other layers, some of which are responsible for drawing the menus and tabs. One subtree displays all the web content. Web content itself may be broken into multiple layers, but they’re all rooted at a single “content” layer.
In multiprocess Firefox, the content layer subtree is actually a shim. Most of the time, it contains a placeholder node that simply keeps a reference to the IPC link with the child process. The content process retains the actual layer tree for web content. It builds and draws to this layer tree. When it’s done, it sends the structure of its layer tree to the parent process via IPC. Backing buffers are shared with the parent either through shared memory or GPU memory. References to this memory are sent as part of the layer tree. When the parent receives the layer tree, it removes its placeholder content node and replaces it with the actual tree from content. Then it composites and draws as normal. When it’s done, it puts the placeholder back.
The basic architecture of how OMTC works with multiple processes has existed for some time, since it is needed for Firefox OS. However, Matt Woodrow and David Anderson have done a lot of work to get everything working properly on Windows, Mac, and Linux. One of the big challenges for multiprocess Firefox will be getting OMTC enabled on all platforms. Right now, only Macs use it by default.
User input. Events in Firefox work the same way as they do on the web. Namely, there is a DOM tree for the entire window, and events are threaded through this tree in capture and bubbling phases. Imagine that the user clicks on a button on a web page. In single-process Firefox, the root DOM node of the Firefox window gets the first chance to process the event. Then, nodes lower down in the DOM tree get a chance. The event handling proceeds down through to the XUL <browser> element. At this point, nodes in the web page’s DOM tree are given a chance to handle the event, all the way down to the button. The bubble phase follows, running in the opposite order, all the way back up to the root node of the Firefox window.
With multiple processes, event handling works the same way until the <browser> element is hit. At that point, if the event hasn’t been handled yet, it gets sent to the child process by IPC, where handling starts at the root of the content DOM tree. There are still some problems with how this works. Ideally, the parent process would wait to run its bubbling phase until the content process had finished handling the event. Right now, though, the two happen simultaneously, which can cause problems if the content process called stopPropagation() on the event. Bug 862519 covers this problem. The usual manifestation is that hitting a key combination like Cmd-Left on a Mac will go back even if a textbox is in focus.
Inter-process communication. All IPC happens using the Chromium IPC libraries. Each child process has its own separate IPC link with the parent. Children cannot communicate directly with each other. To prevent deadlocks and to ensure responsiveness, the parent process is not allowed to sit around waiting for messages from the child. However, the child is allowed to block on messages from the parent.
Rather than directly sending packets of data over IPC as one might expect, we use code generation to make the process much nicer. The IPC protocol is defined in IPDL, which sort of stands for “inter-* protocol definition language”. A typical IPDL file is PNecko.ipdl. It defines a set messages and their parameters. Parameters are serialized and included in the message. To send a message M, C++ code just needs to call the method SendM. To receive the message, it implements the method RecvM.
IPDL is used in all the low-level C++ parts of Gecko where IPC is required. In many cases, IPC is just used to forward actions from the child to the parent. This is a common pattern in Gecko:
void AddHistoryEntry(param) {
if (XRE_GetProcessType() == GeckoProcessType_Content) {
// If we're in the child, ask the parent to do this for us.
SendAddHistoryEntry(param);
return;
}
// Actually add the history entry...
}
bool RecvAddHistoryEntry(param) {
// Got a message from the child. Do the work for it.
AddHistoryEntry(param);
return true;
}
When AddHistoryEntry is called in the child, we detect that we’re inside the child process and send an IPC message to the parent. When the parent receives that message, it calls AddHistoryEntry on its side.
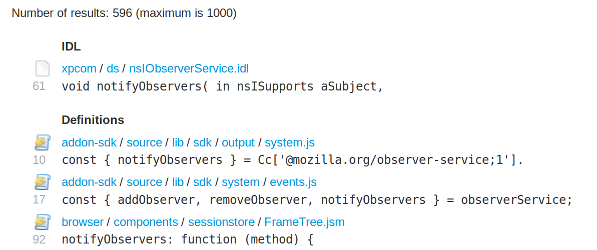
For a more realistic illustration, consider the Places database, which stores visited URLs for populating the awesome bar. Whenever the user visits a URL in the content process, we call this code. Notice the content process check followed by the SendVisitURI call and an immediate return. The message is received here; this code just calls VisitURI in the parent.
The code for IndexedDB, the places database, and HTTP connections all runs in the parent process, and they all use roughly the same proxying mechanism in the child.
Content scripts. IPDL takes care of passing messages in C++, but much of Firefox is actually written in JavaScript. Instead of using IPDL directly, JavaScript code relies on the message manager to communicate between processes. To use the message manager in JS, you need to get hold of a message manager object. There is a global message manager, message managers for each Firefox window, and message managers for each <browser> element. A message manager can be used to load JS code into the child process and to exchange messages with it.
As a simple example, imagine that we want to be informed every time a load event triggers in web content. We’re not interested in any particular browser or window, so we use the global message manager. The basic process is as follows:
// Get the global message manager.
let mm = Cc["@mozilla.org/globalmessagemanager;1"].
getService(Ci.nsIMessageListenerManager);
// Wait for load event.
mm.addMessageListener("GotLoadEvent", function (msg) {
dump("Received load event: " + msg.data.url + "\n");
});
// Load code into the child process to listen for the event.
mm.loadFrameScript("chrome://content/content-script.js", true);
For this to work, we also need to have a file content-script.js:
// Listen for the load event.
addEventListener("load", function (e) {
// Inform the parent process.
let docURL = content.document.documentURI;
sendAsyncMessage("GotLoadEvent", {url: docURL});
}, false);
This file is called a content script. When the loadFrameScript function call runs, the code for the script is run once for each <browser> element. This includes both remote browsers and regular ones. If we had used a per-window message manager, the code would only be run for the browser elements in that window. Any time a new browser element is added, the script is run automatically (this is the purpose of the true parameter to loadFrameScript). Since the script is run once per browser, it can access the browser’s window object and docshell via the content and docShell globals.
The great thing about content scripts is that they work in both single-process and multiprocess Firefox. So if you write your code using the message manager now, it will be forward-compatible with multiprocessing. Tim Taubert wrote a more comprehensive look at the message manager in his blog.
Cross-process APIs. There are a lot of APIs in Firefox that cross between the parent and child processes. An example is the webNavigation property of XUL <browser> elements. The webNavigation property is an object that provides methods like loadURI, goBack, and goForward. These methods are called in the parent process, but the actions need to happen in the child. First I’ll cover how these methods work in single-process Firefox, and then I’ll describe how we adapted them for multiple processes.
The webNavigation property is defined using the XML Binding Language (XBL). XBL is a declarative language for customizing how XML elements work. Its syntax is a combination of XML and JavaScript. Firefox uses XBL extensively to customize XUL elements like <browser> and <tabbrowser>. The <browser> customizations reside in browser.xml. Here is how browser.webNavigation is defined:
<field name="_webNavigation">null</field>
<property name="webNavigation" readonly="true">
<getter>
<![CDATA[
if (!this._webNavigation)
this._webNavigation = this.docShell.QueryInterface(Components.interfaces.nsIWebNavigation);
return this._webNavigation;
]]>
</getter>
</property>
This code is invoked whenever JavaScript code in Firefox accesses browser.webNavigation, where browser is some <browser> element. It checks if the result has already been cached in the browser._webNavigation field. If it hasn’t been cached, then it fetches the navigation object based off the browser’s docshell. The docshell is a Firefox-specific object that encapsulates a lot of functionality for loading new pages, navigating back and forth, and saving page history. In multiprocess Firefox, the docshell lives in the child process. Since the webNavigation accessor runs in the parent process, this.docShell above will just return null. As a consequence, this code will fail completely.
One way to fix this problem would be to create a fake docshell in C++ that could be returned. It would operate by sending IPDL messages to the real docshell in the child to get work done. We may eventually take this route in the future. We decided to do the message passing in JavaScript instead, since it’s easier and faster to prototype things there. Rather than change every docshell-using accessor to test if we’re using multiprocess browsing, we decided to create a new XBL binding that applies only to remote <browser> elements. It is called remote-browser.xml, and it extends the existing browser.xml binding.
The remote-browser.xml binding returns a JavaScript shim object whenever anyone uses browser.webNavigation or other similar objects. The shim object is implemented in its own JavaScript module. It uses the message manager to send messages like "WebNavigation:LoadURI" to a content script loaded by remote-browser.xml. The content script performs the actual action.
The shims we provide emulate their real counterparts imperfectly. They offer enough functionality to make Firefox work, but add-ons that use them may find them insufficient. I’ll discuss strategies for making add-ons work in more detail later.
Cross-process object wrappers. The message manager API does not allow the parent process to call sendSyncMessage; that is, the parent is not allowed to wait for a response from the child. It’s detrimental for the parent to wait on the child, since we don’t want the browser UI to be unresponsive because of slow content. However, converting Firefox code to be asynchronous (i.e., to use sendAsyncMessage instead) can sometimes be onerous. As an expedient, we’ve introduced a new primitive that allows code in the parent process to access objects in the child process synchronously.
These objects are called cross-process object wrappers—frequently abbreviated CPOWs. They’re created using the message manager. Consider this example content script:
addEventListener("load", function (e) {
let doc = content.document;
sendAsyncMessage("GotLoadEvent", {}, {document: doc});
}, false);
In this code, we want to be able to send a reference to the document to the parent process. We can’t use the second parameter to sendAsyncMessage to do this: that argument is converted to JSON before it is sent up. The optional third parameter allows us to send object references. Each property of this argument becomes accessible in the parent process as a CPOW. Here’s what the parent code might look like:
let mm = Cc["@mozilla.org/globalmessagemanager;1"].
getService(Ci.nsIMessageListenerManager);
mm.addMessageListener("GotLoadEvent", function (msg) {
let uri = msg.objects.document.documentURI;
dump("Received load event: " + uri + "\n");
});
mm.loadFrameScript("chrome://content/content-script.js", true);
It’s important to realize that we’re send object references. The msg.objects.document object is only a wrapper. The access to its documentURI property sends a synchronous message down to the child asking for the value. The dump statement only happens after a reply has come back from the child.
Because every property access sends a message, CPOWs can be slow to use. There is no caching, so 1,000 accesses to the same property will send 1,000 messages.
Another problem with CPOWs is that they violate some assumptions people might have about message ordering. Consider this code:
mm.addMessageListener("GotLoadEvent", function (msg) {
mm.sendAsyncMessage("ChangeDocumentURI", {newURI: "hello.com"});
let uri = msg.objects.document.documentURI;
dump("Received load event: " + uri + "\n");
});
This code sends a message asking the child to change the current document URI. Then it accesses the current document URI via a CPOW. You might expect the value of uri to come back as "hello.com". But it might not. In order to avoid deadlocks, CPOW messages can bypass normal messages and be processed first. It’s possible that the request for the documentURI property will be processed before the "ChangeDocumentURI" message, in which case uri will have some other value.
For this reason, it’s best not to mix CPOWs with normal message manager messages. It’s also a bad idea to use CPOWs for anything security-related, since you may not get results that are consistent with surrounding code that might use the message manager.
Despite these problems, we’ve found CPOWs to be useful for converting certain parts of Firefox to be multiprocess-comptabile. It’s best to use them in cases where users are less likely to notice poor responsiveness. As an example, we use CPOWs to implement the context menu that pops up when users right-click on content elements. Whether this code is asynchronous or synchronous, the menu cannot be displayed until content has responded with data about the element that has been clicked. The user is unlikely to notice if, for example, tab animations don’t run while waiting for the menu to pop up. Their only concern is for the menu to come up as quickly as possible, which is entirely gated on the response time of the content process. For this reason, we chose to use CPOWs, since they’re easier than converting the code to be asynchronous.
It’s possible that CPOWs will be phased out in the future. Asynchronous messaging using the message manager gives a user experience that is at least as good as, and often strictly better than, CPOWs. We strongly recommend that people use the message manager over CPOWs when possible. Nevertheless, CPOWs are sometimes useful.
How will add-ons be affected?
The effect of multiple processes on add-ons is a huge topic. The most important thing I want to emphasize is that we intend to go to great lengths to ensure compatibility with add-ons. We realize that add-ons are extremely important to Firefox users, and we have no intention of abandoning or disrupting add-ons. At the same time, we feel strongly that users will appreciate the security and responsiveness benefits of multiprocess Firefox, so we’re willing to work very hard to get add-ons on board. We’re very interested in working with add-on developers to ensure that their add-ons work well in multiprocess Firefox. I hope to cover this topic in greater depths in future blog posts.
By default, add-on code runs in the parent process. Some add-ons have no need to access content objects, and so they will continue to function without any need for changes. For the remaining add-ons, we have a number of ideas and proposals to ensure compatibility.
The best way to ensure that add-ons are multiprocess-compatible is for them to use the message manager to touch content objects. This is what we’ve been doing for Firefox itself. It’s the most efficient option, and it gives the best user experience. Developers can use the message manager in their code right now; it was added in Firefox 4. We plan to convert the add-on SDK to use the message manager, which should allow most Jetpack add-ons to work with multiple processes without any additional changes. If you’re writing a new add-on, you would be doing Mozilla a great service if you use the message manager or the add-on SDK from the start.
Realistically, though, it will be a long time before all add-ons are converted to use the message manager. Until then, we have two strategies for coping with incompatible add-ons:
- Any time an add-on accesses a content object (like a DOM node), we can give it a CPOW instead. For the most part, CPOWs behave exactly like the objects they’re wrapping. The main difference is that only primitive values can be passed as arguments when calling CPOW methods. This problem usually surfaces when the add-on calls
element.addEventListener("load", function (e) {...}). This won’t work if element is a CPOW because the second argument is a function, which is not a primitive. We have some ideas for mitigating this restriction. Despite the argument problem, CPOWs make it possible for some add-ons to work with multiple processes. It’s possible to use Adblock Plus with multiprocess Firefox right now. As our CPOW techniques become better, we expect that more and more add-ons will be compatible.
- For add-ons that don’t use the message manager or the add-on SDK and that don’t work with CPOWs, we can fall back to single-process Firefox. There are a few difficulties with this approach (what happens to your existing tabs if you install an incompatible add-on?), but we think they’re tractable.
In the future, I’m planning to update some popular add-ons to work with multiprocess Firefox. I’ll blog about difficulties I run into and possible solutions. I hope this material will be useful to people trying to use the message manager in their add-ons.
More information
Tim Taubert and David Rajchenbach-Teller have written great blog posts about message passing and the new process model.